Website Redesign - UX/UI Design System - Interaction Design Association (IxDA)
IxDA Award Website
The Interaction Awards is an annual event at the culmination of Interaction Design Week, hosted by the Interaction Design Association. https://awards.ixda.org/ is where to find how to submit an entry to the Interaction Awards, the judging panel, and winners and finalist of the award categories of current and past years. The primary purpose of redesigning the Interaction Awards website was to create a more user-friendly and accessible experience.
CLIENT
Interaction Design Association (IxDA)
PRODUCT
Awards Website https://awards.ixda.org/
ROLE
UI/UX Designer
Teammates: Tony Li, Rosanna Liu, Xuefei Long, and Ji Su Park
Special thanks to: Brenda Sanderson, Tito Solano, and Christian Svanes Kolding
TIME
April 2022 – May 2023
Primary Business Goals and Objectives:
Increase user engagement with more efficient submission and voting process.
Improve search of website content.
The IxDA Awards website redesign aims to increase user engagement, brand awareness, usability, and the search-ability of content.
Key Problems:
Searching for past projects is not intuitive.
Elements like headlines cannot be read by screen readers for accessibility.
Information for entering the competition was not clear.
Sharing content was not integrated well with social media.
PROJECT TIMELINE
Project proposal and preparation
Research
Design
Content
COMPARATIVE ANALYSIS
Analysis Workshop
We compared the submissions and awards websites of several leading design competitions to understand the strengths and weaknesses between IxDa’s competitors. Our benchmark categories included:
Architecture & Navigation
Visuals
Special features & Supported tasks
We also compared overall brand-voice, design, and usability of the websites, noting considerations for our deliverable.
Key Takeaways
We learned that compared with other design award websites, IxDA’s award website contained detailed multimedia information about the finalist projects, including videos, images, and text content. Project videos, which introduced the designs more vividly, were rarely seen on other awards’ websites.
We noted that the areas for improvement were:
Accessibility and hierarchy of text
Categorization and search-ability
Visual System
Consistency
PERSONA CREATION
Identifying Users
In order to focus our efforts of the redesign, our team worked closely with our project stakeholders to identify the needs of users. We gained a clear understanding of the demographic and behaviors of those visiting the awards website. The personas created were:
Award Seeker (Primary)
Corporate Sponsor (Secondary)
Trend Seeker (Tertiary)
A jury member of the awards were a fourth category user of the website, which our project scope could not include. This was due to a third-party hosted website, which was the portal for project submissions.
Key Tasks
Primary:
Understand project deliverables and the submission timeline.
Learn how prestigious the award is and the prizes offered.
Learn what kind of experience can be gained from the award.
Find out who the juries are and what companies are sponsoring.
Understand what skills are practiced/learned.
Secondary:
Know the size of the award (number of submissions, voters and juries)
Learn about other sponsors
Find innovative ideas compared to their company's work
DESIGN PRINCIPLES
Credible
Build trust in the IxDA award and its website
Simple
Leave unimportant information outside of the design
Visible
Let users know their options and how to access
Accessible
Make information digestible. Avoid jargon.
INFORMATION ARCHITECTURE
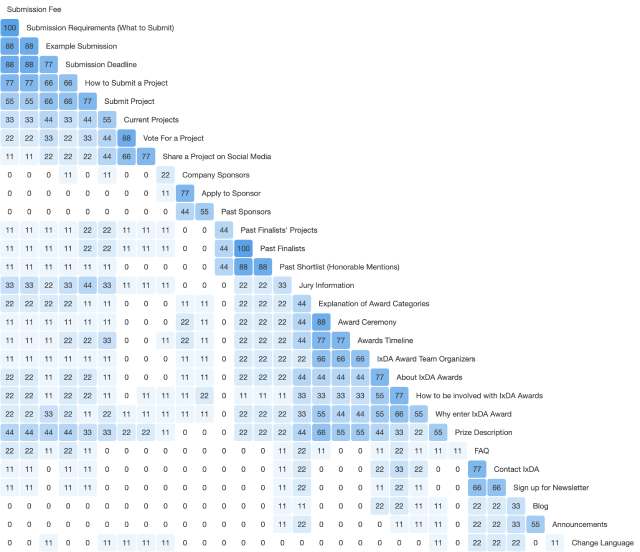
Card Sorting
An open card sort activity was conducted with students and the client team (total of 9 participants.) Information architecture and initial paper prototypes were informed by the business goals of the client, the goals of our user personas, and data collected in the card sort.
Major changes included:
Adjusted navigation
Highlighted actions
Increased flexibility across stages
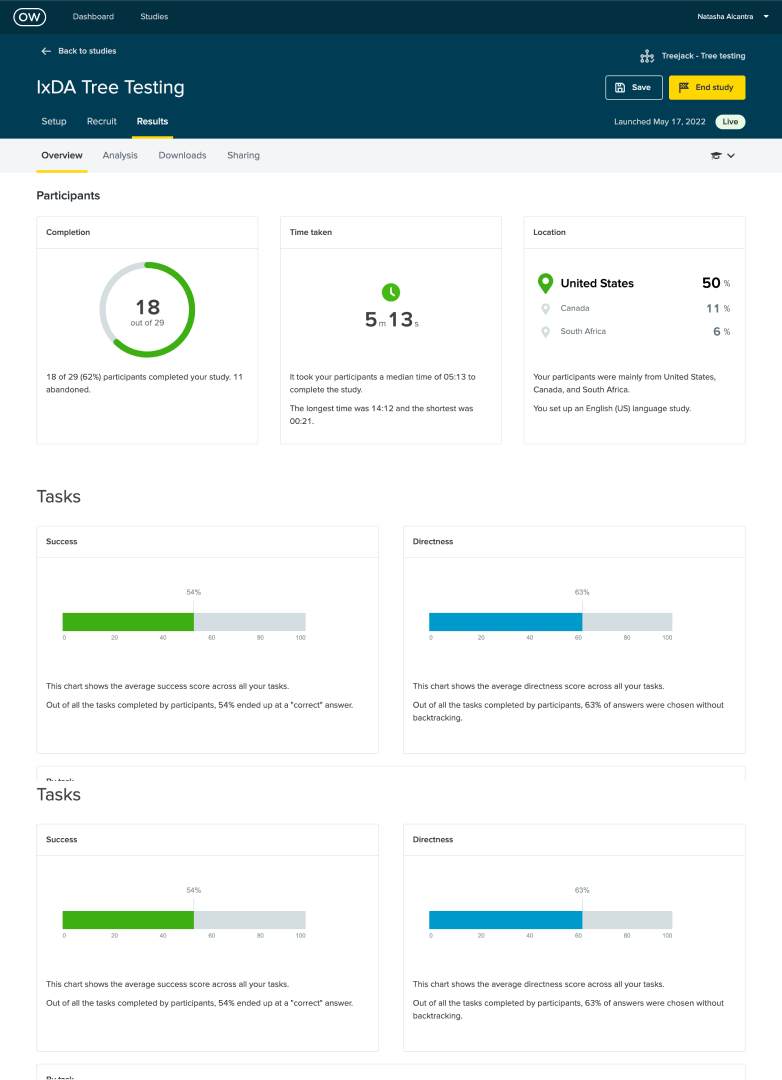
Tree Testing
Tree testing was then done to evaluate the redesigned IA.
Clear paths:
Finding the jury of the award
Finding the winner of a category in a specific year
Finding how to become a sponsor
Unclear paths:
Finding example project submissions
Finding the submission deadline
Finding jury submission requirements
WIREFRAME & PROTOTYPE
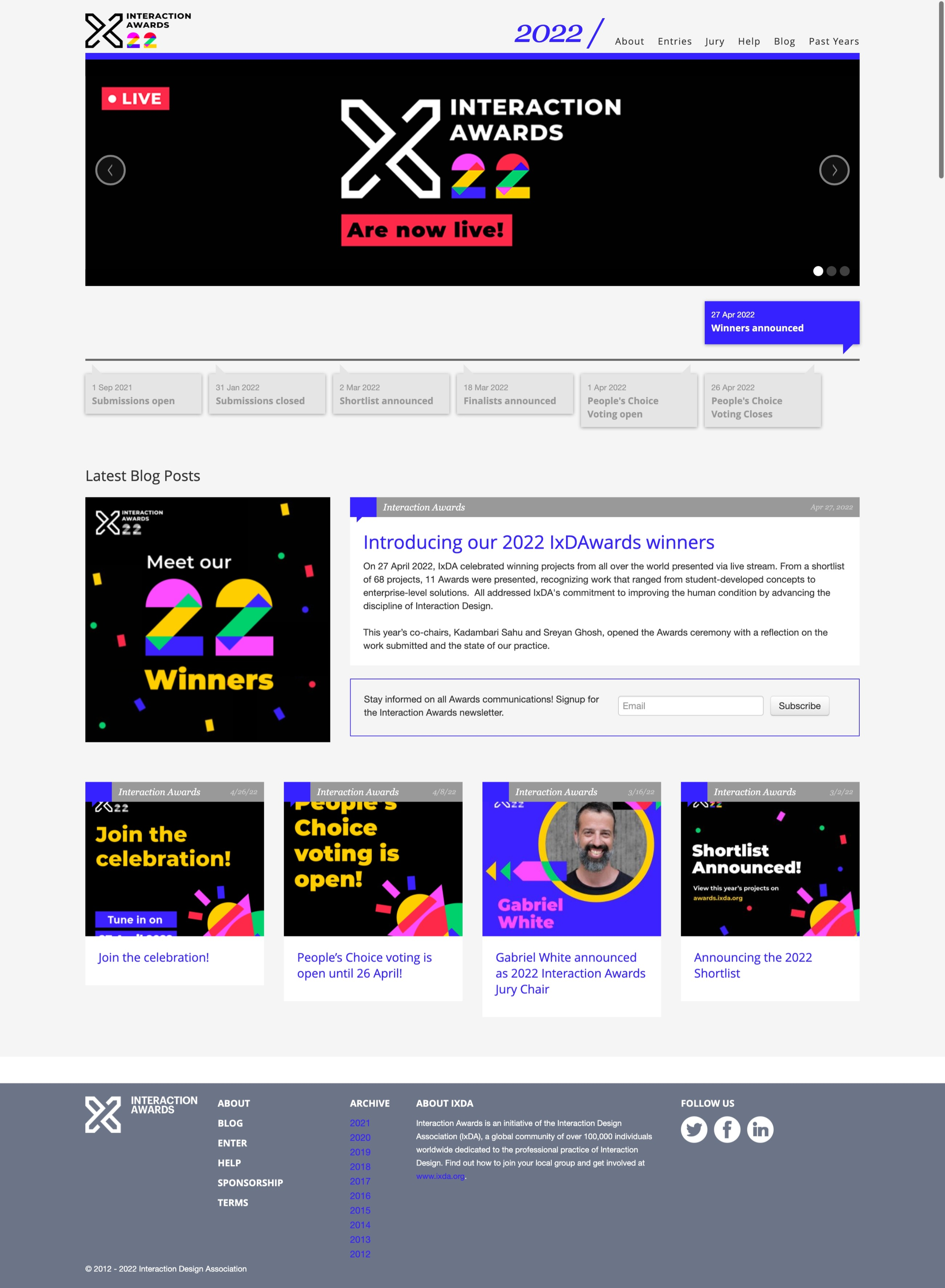
Initial website design - home page
Wireframe - home page
Prototype - home page
Wireframe - Design
After completing an initial audit on the awards site, and conducting research, the team created wireframes to reflect the new IA. Since the awards site was very content heavy we took care to balance textual information with color and visual elements (previous award winners and finalist submissions.)
Our objectives during wireframe and mid-fi prototype development were to create a site that was not confusing, and was easy to navigate. We done so by:
Provide more information
Remove unnecessary redundancy
Organize content to be user-friendly
Simplify pages
Make completing goals and finding information easy
USER TESTING
User testing included a pre-test questionnaire, usability tasks, and a post-test questionnaire. We conducted 3 back-to-back tests against the current website and our prototype, and 3 test on the prototype only. We had participants complete tasks based on our primary and secondary personas.
Primary Persona Goals:
Learn about the IxDA award
Find the judges and who they are
Check submission deadline and fees to enter
See example projects
Submit a project
Check future schedule and events
Join mailing list
Secondary Persona Goals:
Learn about IxDA mission
View award winning projects
Become a sponsor
Key Insights
1. Look and feel is very important.
2. Put what people want to find where they expect it to be.
3. Simpler the better. Make things easy to find and accomplish.
INITIAL DESIGN
About awards
Submission details
Winners & finalists
FINAL PROTOTYPE
Updated design system
Results
Applied built out design system for IxDA awards brand.
Created template and components for 11 years of content imported to the platform, which included filtered search and video archive of each awards category.
Shipped and launched in May 2023. Read more about the project on LinkedIn from Brenda Sanderson, Executive Director at IxDA.
Obstacles
The IxDA team concurrently worked on a brand refresh with another team.
The 10-week project timeline did not allow for more research or iteration between design and delivery to developer. Despite that we were able to conduct peer reviews and user-testing within the HCDE program cohort.
Our team encountered difficulties with tree-testing and card sorting tool, which limited the results from our user research group. Once those technical difficulties were troubleshooted, we were able to use the results of our test to make informed changes to the website’s information architecture.
Lessons
The key to success was to divide and conquer, to maximize the initial 10-week project timeline and efforts of the design team.
When working with stakeholders in different timezones, lines of communication needed to be open with frequent updates.
Defining the scope of the project early was important to focus our work. By prioritizing the submitter group only vs. the submitter and the backend, we were able to manage the project within the allotted timeline.